WooCommerce Notify 新增 LINE Notify
那天去 3C 賣場看到一個神器:顯示器支架,我在那邊喬了老半天覺得超有趣,回家後上網查一下才發現原來有這麼多種選擇,除了有結構的不同以及支撐重量的差別外,有的還可以發光當夜店(?),一整個選擇障礙發作,最後乾脆閉著眼睛直接下單這支,安裝完成後如下:
 |
用它工作幾天後一整個驚為天人!首先是少了螢幕中間的支架桌面變得超清爽,讓我的鍵盤與觸控板有更多的空間可以擺放,這樣我整隻手就能放在桌上減少肩膀的負擔。其次是穩定性比我想像中的好上太多,我的螢幕有 8.8kg,很怕裝上去後不舉下垂,想不到穩的跟什麼一樣。
最大的好處莫過於可以很彈性調整螢幕的位置,今天想坐高一點就可以升高螢幕、想看螢幕近一點就可以往身體的方向拉,還可以調超高然後讓螢幕往下傾斜像在看抬頭顯示器一樣,甚至站立工作也沒問題,或是直接改用直立式螢幕:
 |
至於缺點我覺是支架調整的路徑沒辦法讓螢幕保持在桌面的正中央,會有稍微偏左或偏右的狀況,有可能是因為我把底座安裝在書桌側邊造成的,如果是安裝在中間後方應該就沒問題,只能我要配合螢幕來移動座椅的位置。
總之可以調整螢幕的高度到合適自己舒服的位置真的很不錯,可以減少頸部前傾的狀況,大推啊~
 |
WooCommerce 訂單通知信重複顯示內容
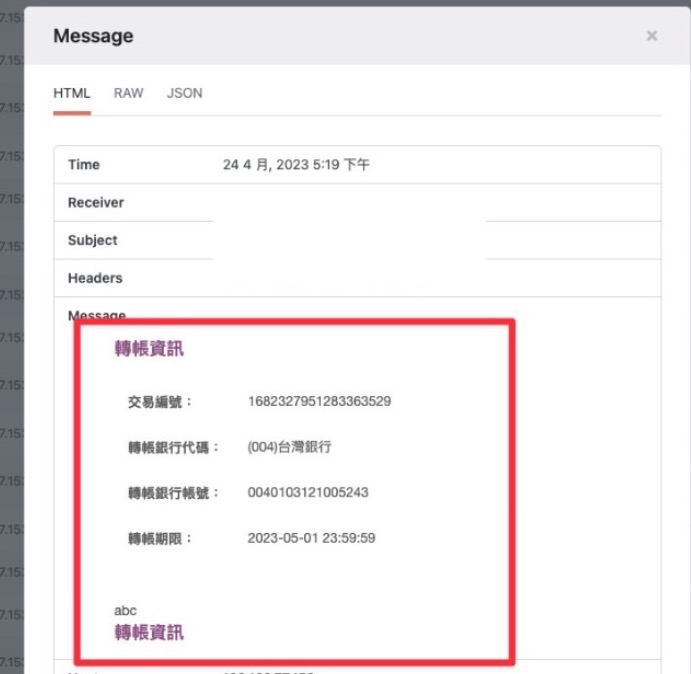
近期在串接金流時為了要將 ATM 的虛擬帳號可以寄送給顧客,因此使用勾點 woocommerce_email_order_meta 將帳號資訊寫入,結果不知道為何管理員跟顧客收到的第一封信,輸出的內容都會多重複一筆:
 |
由於我是把勾點放在 Payment Gateway 的類別裡面執行,不知道是不是哪邊重複呼叫到還是有其他原因,最後我的解法是用 CSS 把第二個轉帳資訊的地方隱藏,但更詭異的是當我寫了 <style> 後第二個 div 就沒出現了。
後來小程跟我說官方文件有提醒不要把勾點放在 Payment Gateway 的類別來執行,不然很有可能不會觸發到,文件翻譯如下:「在 Gateway 類別內部加入勾點可能不會觸發。Gateway 只會在需要時載入,例如在結帳過程以及在設定頁面內。如果您需要從類別中加入 WordPress 事件,應將勾點放在類別之外或使用 WC-API。」
三竹簡訊背景通知除錯
客戶發現簡訊寄出後發送紀錄的狀態都沒有改變,檢查後原來是 msgid 對不上,因此找不到應該更新的紀錄 ID。當第一次呼叫三竹 API 會回傳字串 msgid=12345,我以為 這個 msgid 一定是數字,所以用 preg_replace 去抓數字的部分來紀錄,但該客戶的 msgid 長這樣:msgid=#ABC123,有英文、數字、跟井字號,因此還是要確實抓到等號後面的值才行。
三竹 API 的回傳結果是用換行區分的字串,需要先做 explode 再來取得 msgid 等號後面的文字,這種只傳字串回來的方式對開發者來說不太友善,還是要傳物件或陣列比較好處理些。
完整程式碼:https://oberonlai.blog/mitake-sms-notify/
WooCommerce Notify 新增 LINE Notify
唸起來有點饒舌,這週將 WooCommerce 推播通知外掛加入了常見的 LINE Noitfy 功能,只要在後台設定頁的地方輸入 LINE Noitfy 的 Token,就可以在通知類型中看到 LINE Notify 的下拉選單:
 |
 |
有了 LINE Notify 之後除了可以讓管理員接收到訂單狀態外,如果是有在使用 Fluent Form 的站長也能在使用者提交表單後收到通知,通知訊息內文也可以完全客製化,藉此讓管理人員能即時處理提交後的表單資料。
另一個更新是新增 Fluent Form 支援 LINE 推播,只要在自訂推播欄位的地方填入電子郵件欄位的代稱,在發送通知時外掛會自動檢查該電子郵件欄位是否已經經由 LINE 登入取得 LINE User ID,如果有的話在表單提交後,填表者就可以在 LINE 官方帳號裡面收到表單提交的相關訊息:
 |
因此在使用者填寫表單前最好可以讓他們先登入,以確保有順利拿到 LINE User ID 才能進行推播。
-
有了活動式螢幕支架就可以安排半天站著工作,避免一整天屁股都黏在椅子上,但站著工作很容易跑廁所就是了XD,我們下週見!
WordPress 開發日常
每次遇到想要跟我學習 WordPress 外掛開發的朋友來信,總是只能丟些教學文件給他們,畢竟我也不知道他們想做什麼東西,只能提供官方文件給他們參考,雖然這幾年來也寫了不少,但好像都缺少比較完整的開發教學。 想到之前為了教老婆開發而整理出的一套課程大綱,似乎有這個契機可以把它發展下去,但如果只是講理論而沒應用好像無法立即派上用場,於是想到可以整合之前寫過的小工具作為內容,就可以設計出真的能做出東西的教材。 剛好上週為了除錯的事情順手寫了一支日誌外掛,整合理論與實務的教學計畫如下: -- 前言 日誌紀錄是開發者與網站維護人員最重要的好夥伴,除了可以在開發當下輸出執行結果來確認程式的邏輯外,當網站發生錯誤時也能從紀錄中去檢查問題所在原因。查看 WooCommerce 的日誌紀錄步驟為:進入後台側選單 > 點選 WooCommerce > 狀態 > 日誌紀錄 > 選擇日誌檔 > 查看,就會顯示相關的資訊。 一、WooCommerce 內建日誌紀錄的問題 WooComerce 內建的日誌有以下幾個痛點: 選單的目錄層級過多,日誌檔太多時東西不好找...
上週五工作到一半,家裡的門鈴響起,開門後是衛生局的人員通報說社區附近出現登革熱案例,需要整棟樓進行消毒,正當我想著那我就不要出門就好,結果想不到對方說連屋內都要消毒時,我一整個傻眼,家裡這麼多吃的穿的睡的,全部都要暴露在殺蟲劑下,一想到頭就暈。 第一時間先上網查一下這是不是新型態的詐騙手法,才知道原來對臺南人來說這已是司空見慣的作業流程,還查到「養生膠帶」這個神器,它可以把大型傢俱鋪上一層塑膠袋作為防護,於是當晚趕快去水電行買了兩捲,想說隔天早上再蓋就好。 到了隔天一早九點,大樓就傳來噴藥機的巨大聲響,衛生局人員敲每戶的門,說要開始進行消毒了,那時候我們才剛吃完早餐,一整個被殺個措手不及,只好趕快把養生膠帶鋪上,但因為太趕,很多傢俱都沒有鋪到,就這樣半推半就的被請出家裡。 坐進電梯前看到消毒人員拿著在戶外消毒水溝的大型噴藥機直接在家裡面狂噴,不知為何有種荒謬感,好像我家是喪屍病毒外洩的實驗室必須徹底消毒一番,然後跟著鄰居們一起被迫撤離家園,似乎也拉近了鄰居之間的距離(?)...
這兩週在忙著準備 WordCamp 簡報以及擺攤相關事宜,雖然既累人又噴錢,但過程還是充滿了樂趣,我弄了宣傳 DM、易拉展、桌上立牌,以及手工裁切貼紙,好久沒做平面設計了,光設計一份 DM 就搞了五小時。 我是用 Figma 做的,由於它是專門用來做介面設計的,因此色彩模式並沒有 CMYK,所以只能用 RGB 輸出,為了要精準還原電腦上的顏色,前前後後不曉得打樣了多少次,最後還是睜一隻眼閉一隻眼讓它過了,不然可能花上七天七夜還搞不定… 明天就是期待已久的 WordCamp Taiwan,我覺得身為聽眾真的超幸福,只要人到屁股坐下,就能獲得這些講者們累積好多年的經驗與知識,會後還能去扒著他們不放問問題,光這樣想就覺得值回票價,我想分享一下身為開發者的我會去聽哪幾場,以及我是如何認識這些大大的: 上午 9:30 - WordPress 社群中的成長旅程 by Eric 在 WordCamp Keynote 由台灣人主講印象中這還是頭一次,我覺得這超棒的,以往的 Keynote 都是由 WordPress 官方代表來負責,通常會宣傳新的功能或是官方想要傳達的主題,這次是由 Eric...