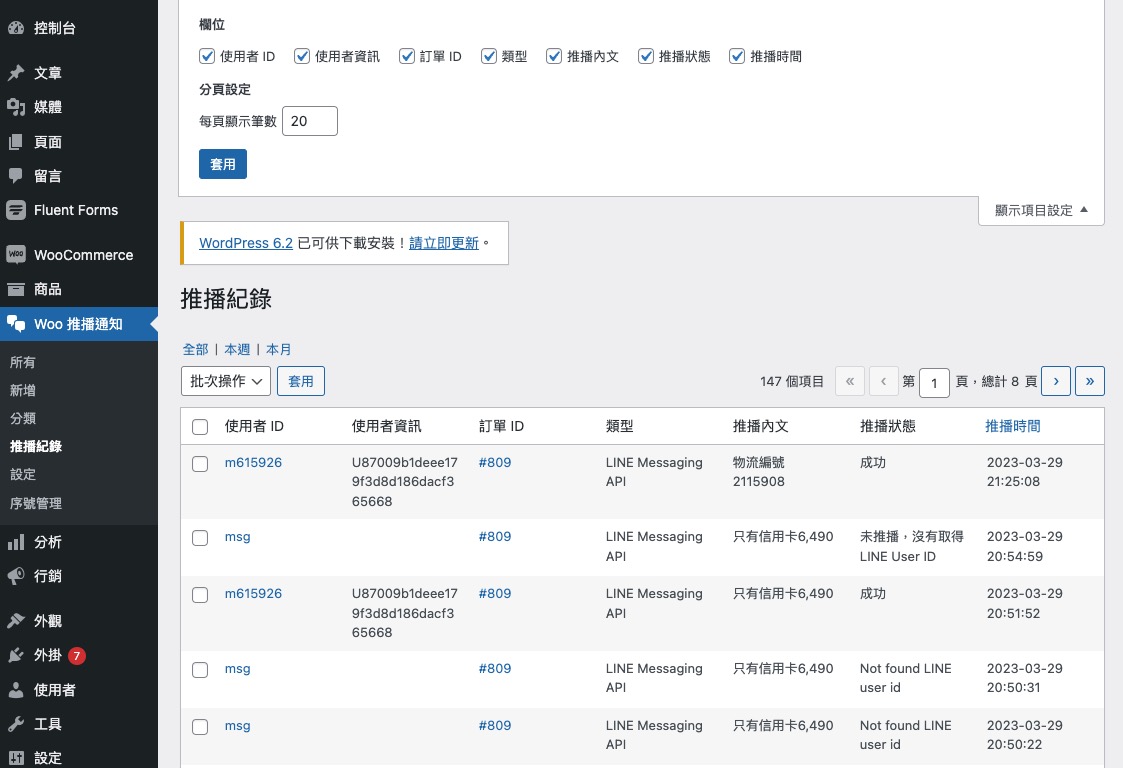
WordPress 後台自訂文章列表介面
有時候在想每個禮拜寫的這些文章,不乏一些 WordPress 官方文件裡面有的函式或類別,關於它們的使用方法可以直接去翻文件,或是請 ChatGPT 解釋甚至舉出實際範例絕對比我寫出來的東西要清楚 N 倍,那麼我的寫作價值何在?
首先是不管是翻文件還是問小雀,都不會有圖片的說明,很多時候我用了這段程式碼它到底是影響哪些地方,這些在文件上只能用文字來理解,真實狀況還是要寫了之後才知道,有時候寫出來後才發現跟我所認知的結果不一樣,因此我的文章有圖說來增加閱讀者的理解力。
其次是文件寫的內容著重在單一的功能,該如何運用這些函式於實際的工作之中,需要靠的是經驗的累積,而也是因為這些踩雷的經驗讓我知道原來這個地方不能用 A 函式而要用 B,或是可以 A+B 做組合技,雖然小雀也能問到組合技,但你還是要自行確認它有沒有在喇叭,我寫的文章是人為確認過可以運作的內容。
最後是這些寫過的內容裡面提到的程式碼我都會存成程式碼片段以利未來使用,尤其是經過整理消化過的能加深自己的印象,要再利用它修改成其他功能也會很方便。
以上三點是我覺得寫文章的價值,而這些價值不管 AI 發展的多強大,甚至如果哪天它可以產出圖文並茂的教學文都不會讓我懷疑我是否該停筆,熱愛畫畫的人不會因為 AI 能產圖就不畫,作家不會因為小雀會產字就不寫,找到自己的價值就能用不一樣的視野來看待這個工具。
WordPress 後台自訂文章列表介面
 |
WordPress 後台內建的文章列表除了是使用者非常熟悉的操作介面外,更是擁有許多方便實用的功能,但由於該介面是提供給 Post 專用的顯示列表,如果今天是我們自行新增的資料內容而非 Custom Post Type 的時候,預設的文章列表介面就無法使用。
遇到這樣的情況就只有兩種方式可以處理,第一個是建立空白的 Option Page 手刻前端介面,除了表格樣式要自行設計外,還有分頁、篩選、項目顯示設定等功能都需要自己實作,處理起來會花上不少時間。
第二種方法是可以採用 WordPress 內建的類別 WP_List_Table 來處理,透過繼承的方式覆寫相關的方法,可以很快的完成文章列表,我在開發 WooCommerce 推播通知外掛的時候,就是使用這個作法來顯示自訂資料表的內容,這樣做的好處是除了節省手刻的時間外,還能維持統一的使用體驗。
由於 WP_List_Table 有非常多的屬性與方法,這邊我們先專注在以下幾個目標:
- 顯示特定自訂資料表格的內容
- 根據資料時間篩選出當週的內容
- 指定欄位排序
- 資料單筆/批次刪除
- 分頁導覽
- 新增列表頁選單
要注意的是這邊只有實作內容列表的顯示與刪除,如果需要能夠編輯內容則要另外處理編輯頁面,這部分留待下次再來處理。
自訂文章列表介面的邏輯是新增一個繼承 WP_List_Table 的子類別,然後再加入後台選單呼叫該子類別來顯示表格,下面在介紹子類別的寫法時我會先以完成的截圖說明,但要記得在還沒有註冊選單呼叫子類別前都是看不到的。
1. 顯示特定自訂資料表格的內容
在 WP_List_Table 中最關鍵的方法是用來準備資料內容的 prepare_items() 方法,該方法需要將資料存進 $item 屬性,而這屬性就是內容列表,基本架構如下(文長慎入):
https://oberonlai.blog/wordpress-list-table/
-
這禮拜沒料到這個主題會寫這麼長,抬頭看時鐘已經寫了六個小時,還有兩個預計要寫的主題等下次再分享了。然後我下週要去花蓮放風三天,下週停刊一週,我們下下週見吧~
WordPress 開發日常
每次遇到想要跟我學習 WordPress 外掛開發的朋友來信,總是只能丟些教學文件給他們,畢竟我也不知道他們想做什麼東西,只能提供官方文件給他們參考,雖然這幾年來也寫了不少,但好像都缺少比較完整的開發教學。 想到之前為了教老婆開發而整理出的一套課程大綱,似乎有這個契機可以把它發展下去,但如果只是講理論而沒應用好像無法立即派上用場,於是想到可以整合之前寫過的小工具作為內容,就可以設計出真的能做出東西的教材。 剛好上週為了除錯的事情順手寫了一支日誌外掛,整合理論與實務的教學計畫如下: -- 前言 日誌紀錄是開發者與網站維護人員最重要的好夥伴,除了可以在開發當下輸出執行結果來確認程式的邏輯外,當網站發生錯誤時也能從紀錄中去檢查問題所在原因。查看 WooCommerce 的日誌紀錄步驟為:進入後台側選單 > 點選 WooCommerce > 狀態 > 日誌紀錄 > 選擇日誌檔 > 查看,就會顯示相關的資訊。 一、WooCommerce 內建日誌紀錄的問題 WooComerce 內建的日誌有以下幾個痛點: 選單的目錄層級過多,日誌檔太多時東西不好找...
上週五工作到一半,家裡的門鈴響起,開門後是衛生局的人員通報說社區附近出現登革熱案例,需要整棟樓進行消毒,正當我想著那我就不要出門就好,結果想不到對方說連屋內都要消毒時,我一整個傻眼,家裡這麼多吃的穿的睡的,全部都要暴露在殺蟲劑下,一想到頭就暈。 第一時間先上網查一下這是不是新型態的詐騙手法,才知道原來對臺南人來說這已是司空見慣的作業流程,還查到「養生膠帶」這個神器,它可以把大型傢俱鋪上一層塑膠袋作為防護,於是當晚趕快去水電行買了兩捲,想說隔天早上再蓋就好。 到了隔天一早九點,大樓就傳來噴藥機的巨大聲響,衛生局人員敲每戶的門,說要開始進行消毒了,那時候我們才剛吃完早餐,一整個被殺個措手不及,只好趕快把養生膠帶鋪上,但因為太趕,很多傢俱都沒有鋪到,就這樣半推半就的被請出家裡。 坐進電梯前看到消毒人員拿著在戶外消毒水溝的大型噴藥機直接在家裡面狂噴,不知為何有種荒謬感,好像我家是喪屍病毒外洩的實驗室必須徹底消毒一番,然後跟著鄰居們一起被迫撤離家園,似乎也拉近了鄰居之間的距離(?)...
這兩週在忙著準備 WordCamp 簡報以及擺攤相關事宜,雖然既累人又噴錢,但過程還是充滿了樂趣,我弄了宣傳 DM、易拉展、桌上立牌,以及手工裁切貼紙,好久沒做平面設計了,光設計一份 DM 就搞了五小時。 我是用 Figma 做的,由於它是專門用來做介面設計的,因此色彩模式並沒有 CMYK,所以只能用 RGB 輸出,為了要精準還原電腦上的顏色,前前後後不曉得打樣了多少次,最後還是睜一隻眼閉一隻眼讓它過了,不然可能花上七天七夜還搞不定… 明天就是期待已久的 WordCamp Taiwan,我覺得身為聽眾真的超幸福,只要人到屁股坐下,就能獲得這些講者們累積好多年的經驗與知識,會後還能去扒著他們不放問問題,光這樣想就覺得值回票價,我想分享一下身為開發者的我會去聽哪幾場,以及我是如何認識這些大大的: 上午 9:30 - WordPress 社群中的成長旅程 by Eric 在 WordCamp Keynote 由台灣人主講印象中這還是頭一次,我覺得這超棒的,以往的 Keynote 都是由 WordPress 官方代表來負責,通常會宣傳新的功能或是官方想要傳達的主題,這次是由 Eric...