WordPress 多站網路媒體庫同步設定
 |
這陣子發現了一個很棒的電子報:MisoNews 日本新創報,有別於目前市面上都在探討歐美的科技圈,這份電子報專門在介紹日本的新創企業,讓我認識許多完全沒聽過但都超優秀的日本科技公司。
記得以前接網頁設計的案子時,總是會以日本企業的網站當提案範例,跟歐美網站的風格比起來,日系風更得台灣企業主的親睞,不管是網站架構、色彩計畫、字型運用甚至是圖像設計,日本網站是教會我網頁設計的導師,也是讓我提案順利的關鍵。
我是這樣提案的:根據客戶產業到這網站挑 2~3 個範例,然後根據自己的想法再挑幾個比較挑 tone 的風格來激發客戶的創意,然後再從這些範例中做拼貼,像是客戶喜歡範例二的 Header、範例四的 Footer、範例一的配色,把它整合成一份完整的設計稿做為基礎,最後以這基礎再進行修改。
我認為使用日本網站作為參考有幾個優點:
- 相較於歐美網站的架構,日本範例網站的 sitemap 規模很適合台灣中小企業參考,尤其是對於從沒做過網站的公司是一個很好的參考對象。
- 相較於拉丁語系的排版,日文字的比例更適合中文,不知道你沒有使用過一些國外的範本,明明看展示覺得很美,當換成中文後標題不是太大就是內文太小,整個版面的比例失衡,但如果是用日本網站當範本就比較不會有這問題。
- 如果要處理頁面有很多內容的網站,像是標題有 H1~H6、有序及無序清單、數種以上的按鈕類型、引言區塊等等,這些樣式在歐美網站都還滿單調的,但日本網站在這部分有許多的設計細節可以參考,像是使用跟企業標誌呼應的小元素當作標題提示、不同樣式卻有相同風格的按鈕,還有一些小動畫的呈現效果來創造觀看時的韻律感,細節不是藏在魔鬼裡,而是藏在日本網站裡啊~
我從 MisoNews 認識了 PayPay、GO、ispace 等日本企業,他們的網站不會像台灣的經常會把資訊用斗大的字級讓頁面塞滿滿,而是有足夠的留白來創造瀏覽上的舒適感,同時配色也是恰到好處,僅在關鍵的地方使用顯眼的色系。
不知道有沒有專門在介紹台灣新創而非業配類的電子報?總覺得對這塊好陌生…
WordPress 多站網路媒體庫同步設定
需求情境是客戶的網站啟用了多站網路架構,而子站的部分僅作為資料展示用,在維護上客戶希望透過主站就能自動更新子站的內容,因此連同文章的圖片直接使用主站的即可。
在開啟多站網路後,媒體庫的 uploads 資料夾就會多增加一個 sites 的目錄,藉此來存放各子站的圖片,如果是透過複製主站的方式來建立子站,媒體庫的容量就會以倍數增長。
解決方案是請客戶購買 NS Cloner Pro 版,它可以在建立子站時選擇是否要複製媒體庫,如果取消勾選的話就不會再多複製一份出來,然後再使用 WordPress 的勾點 upload_dir 去修改子站的圖片路徑,讓路徑可以對應到主站的媒體庫資料夾。
這樣做的優點是萬一哪天子站要移動到另外一個多站網路底下,只要把修改路徑的勾點移除就好,不會動到資料庫所以不需要複製取代,但缺點是在子站的後台無法正常上傳圖片,如果需要在子站後台上傳圖片,要再另外進行實作了。
替換子站圖片路徑程式碼如下:
https://oberonlai.blog/wordpress-upload-dir-filter/
LearnDash 手動開通課程瀏覽權限
在某些情境下我們需要透過程式碼來開通 LearnDash 的課程瀏覽權限,像是有些免費課程需要填表單才能觀看,或是連續登入 N 日就送課程,雖然 LearnDash 的擴充套件很豐富,但難免還是遇到需要自行處理的部分。
LearnDash 紀錄會員瀏覽課程權限的方式寫在 wp_usermeta 資料表, meta key 是 'course_' . $course_id . '_access_from,value 則是 timestamp,當登入的 user 帶有 course_123_access_from 這個 meta 的時候,就代表他有權限瀏覽 ID 為 123 的課程。
以 LearnDash WooCommerce Integration 擴充為例,我想在訂單成立後就讓購買者有課程瀏覽權限,該擴充可以在商品設定頁設定該商品要綁定的課程,讓我們可以根據訂單中的商品明細來取得要開通的課程 ID,欄位名稱是 _related_course,回傳的是課程 ID 陣列。
因此處理的邏輯是當訂單完成後取得商品 ID 關聯的課程 ID,並將課程 ID 寫入 usemeta 之中,程式碼如下:
https://oberonlai.blog/learndash-course-access/
Gravity Form 取得表單送出資料
WooCommerce 推播通知外掛近期的功能建議是加入支援 Gravity Form 外掛,讓填表者送出資料後可以收到簡訊或是 LINE 推播。在研究相關的文件時才發現到 Gravify Form 的生態系非常完整,有各式各樣的第三方擴充可以使用。
像是可以在填寫完表單後自動產出 PDF、電子簽名、或是自動下載名單以作為後續管理之用,也可以支援第三方金流作為購物的表單,就能實現像是一頁式結帳的流程,但不知為何在台灣社群中比較少看見關於 Gravity Form 的討論,但也有可能我太少看社群了XD
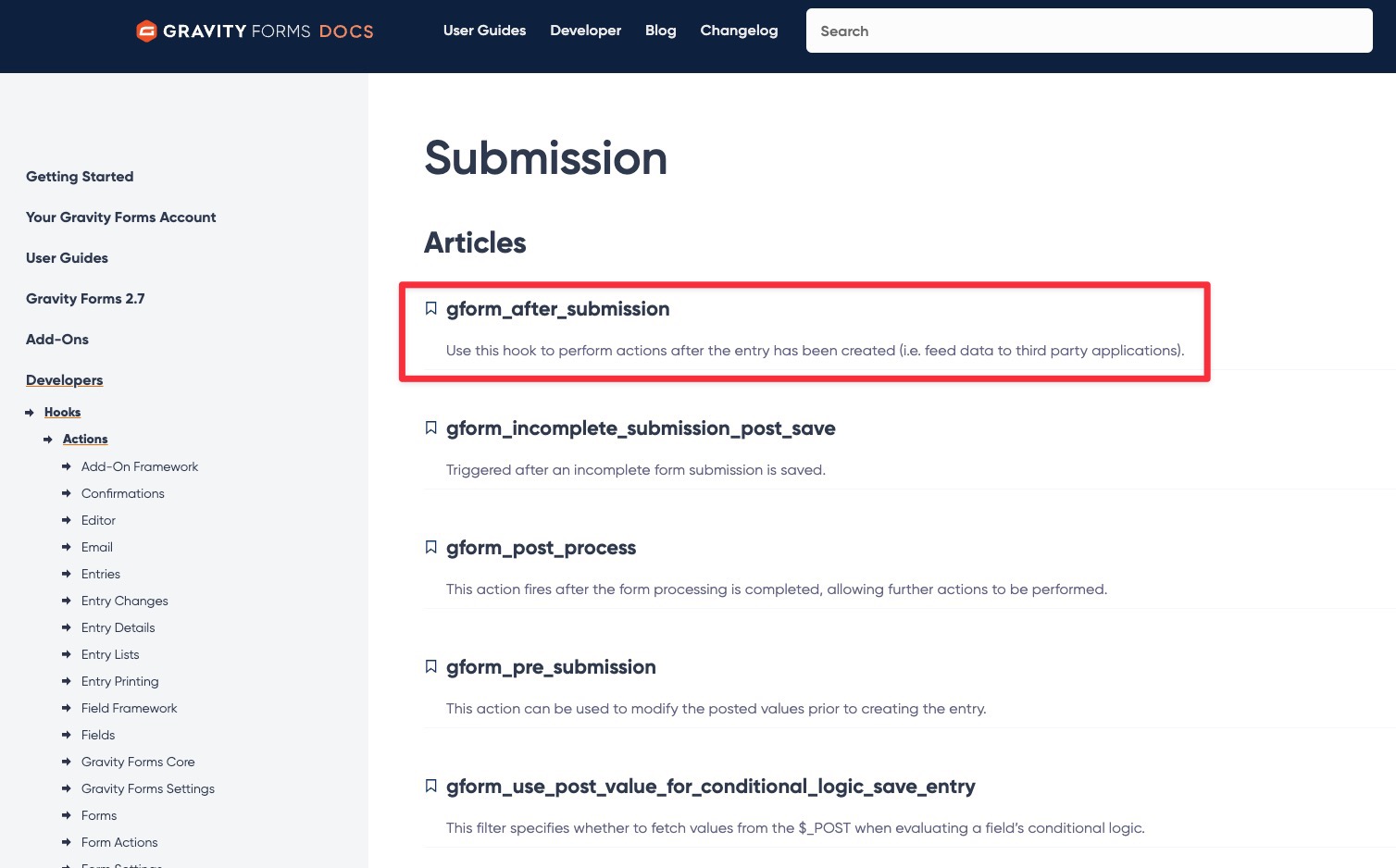
Gravity Form 的技術文件整理的非常之好,是我少數願意一個一個點進去而看而非偷懶直接用搜尋功能的文件,由於我需要的是表單提交後的勾點,所以只要點左側的 Hooks > Actions,就能找到跟提交相關的 Submisison,第一個就是我要的結果:
 |
裡面的具體使用範例竟然給到了九個,從沒看過有這麼多範例的文件,太讚!第四個就是我需要的程式碼,二話不說直接複製貼上:
 |
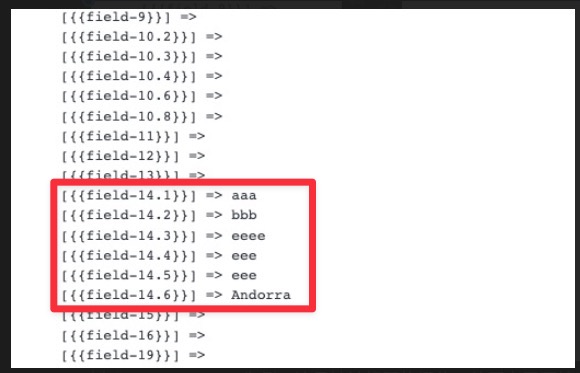
稍微有點小困擾的地方是萬一表單中的欄位是一個集合的話,也就是像地址這種有包含國家、縣市、區等多個子欄位的情況下,它的欄位 Key 值會用小數點來命名,像是下圖紅框處的地方:
 |
field-14.1 ~ 14.6 是地址相關的欄位,使用者需要填寫六個,因此它會拆成六個值,但我需要用 str_replace 去將 field-14 替換成使用者填寫的地址欄位,也就是將有小數點 key 的值全部整併成在一起。
邏輯是先用 preg_match 去檢查 key 的格式為是否為 field 開頭並帶有小數點,然後取得沒有帶小數的部分作為 key,重新組成一個陣列,具體範例如下:
https://oberonlai.blog/gravity-form-api/
-
昨天下午在家工作竟然中暑,逼得我只好提早開冷氣,天氣越來越熱,到了只能躲在家裡避暑、創作力爆發的月份了,我們下週見!
WordPress 開發日常
每次遇到想要跟我學習 WordPress 外掛開發的朋友來信,總是只能丟些教學文件給他們,畢竟我也不知道他們想做什麼東西,只能提供官方文件給他們參考,雖然這幾年來也寫了不少,但好像都缺少比較完整的開發教學。 想到之前為了教老婆開發而整理出的一套課程大綱,似乎有這個契機可以把它發展下去,但如果只是講理論而沒應用好像無法立即派上用場,於是想到可以整合之前寫過的小工具作為內容,就可以設計出真的能做出東西的教材。 剛好上週為了除錯的事情順手寫了一支日誌外掛,整合理論與實務的教學計畫如下: -- 前言 日誌紀錄是開發者與網站維護人員最重要的好夥伴,除了可以在開發當下輸出執行結果來確認程式的邏輯外,當網站發生錯誤時也能從紀錄中去檢查問題所在原因。查看 WooCommerce 的日誌紀錄步驟為:進入後台側選單 > 點選 WooCommerce > 狀態 > 日誌紀錄 > 選擇日誌檔 > 查看,就會顯示相關的資訊。 一、WooCommerce 內建日誌紀錄的問題 WooComerce 內建的日誌有以下幾個痛點: 選單的目錄層級過多,日誌檔太多時東西不好找...
上週五工作到一半,家裡的門鈴響起,開門後是衛生局的人員通報說社區附近出現登革熱案例,需要整棟樓進行消毒,正當我想著那我就不要出門就好,結果想不到對方說連屋內都要消毒時,我一整個傻眼,家裡這麼多吃的穿的睡的,全部都要暴露在殺蟲劑下,一想到頭就暈。 第一時間先上網查一下這是不是新型態的詐騙手法,才知道原來對臺南人來說這已是司空見慣的作業流程,還查到「養生膠帶」這個神器,它可以把大型傢俱鋪上一層塑膠袋作為防護,於是當晚趕快去水電行買了兩捲,想說隔天早上再蓋就好。 到了隔天一早九點,大樓就傳來噴藥機的巨大聲響,衛生局人員敲每戶的門,說要開始進行消毒了,那時候我們才剛吃完早餐,一整個被殺個措手不及,只好趕快把養生膠帶鋪上,但因為太趕,很多傢俱都沒有鋪到,就這樣半推半就的被請出家裡。 坐進電梯前看到消毒人員拿著在戶外消毒水溝的大型噴藥機直接在家裡面狂噴,不知為何有種荒謬感,好像我家是喪屍病毒外洩的實驗室必須徹底消毒一番,然後跟著鄰居們一起被迫撤離家園,似乎也拉近了鄰居之間的距離(?)...
這兩週在忙著準備 WordCamp 簡報以及擺攤相關事宜,雖然既累人又噴錢,但過程還是充滿了樂趣,我弄了宣傳 DM、易拉展、桌上立牌,以及手工裁切貼紙,好久沒做平面設計了,光設計一份 DM 就搞了五小時。 我是用 Figma 做的,由於它是專門用來做介面設計的,因此色彩模式並沒有 CMYK,所以只能用 RGB 輸出,為了要精準還原電腦上的顏色,前前後後不曉得打樣了多少次,最後還是睜一隻眼閉一隻眼讓它過了,不然可能花上七天七夜還搞不定… 明天就是期待已久的 WordCamp Taiwan,我覺得身為聽眾真的超幸福,只要人到屁股坐下,就能獲得這些講者們累積好多年的經驗與知識,會後還能去扒著他們不放問問題,光這樣想就覺得值回票價,我想分享一下身為開發者的我會去聽哪幾場,以及我是如何認識這些大大的: 上午 9:30 - WordPress 社群中的成長旅程 by Eric 在 WordCamp Keynote 由台灣人主講印象中這還是頭一次,我覺得這超棒的,以往的 Keynote 都是由 WordPress 官方代表來負責,通常會宣傳新的功能或是官方想要傳達的主題,這次是由 Eric...